在很早以前,我的有一篇文章中就说过,对于设计模式而言,我们不应该刻意去使用,而是要在非常自然的情况下,不知不觉地去使用。但前提是,你必须对目前所有的设计模式有较深刻的理解,在内心深处烙印下这样的一个种子,后续你才会有更大的机缘,莫名其妙的就使用上它。
本篇文章,主要是介绍了 GoF 23 种设计模式中的组合模式,这算是结构型设计模式中的平民级模式,因为它简单、易用,但效果,往往能助你化繁为简。
核心概念
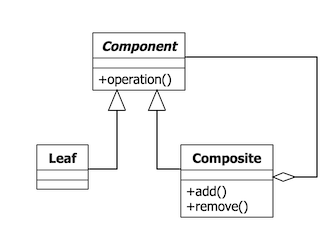
首先,在介绍组合模式的妙用之前,我们需要对组合模式要有个明确的了解,这里我们先看一下组合模式标准的类结构图:
![组合模式类结构图]()
如上图所示,在组合模式中,通常都有一个抽象的Component,该抽象拥有自己的一些行为,然后由Leaf来实现该Component,最后Composite内聚合了一系列的Component,并且它本身也实现了Component。由于它本身也实现了这样的抽象,使得它可以聚合自身,这样就很容易形成一个树形的结构(_Leaf - Composite_),而在《设计模式》一书中,关于组合模式给出的定义如下:
将对象以树形结构组织起来,以达成“部分-整体”的层次结构,使得客户端对单个对象和组合对象的使用具有一致性。
我觉得其中最重要的就是最后一句:使得客户端对单个对象和组合对象的使用具有一致性,这也是组合模式所要达到的效果,亦或是说,这便是给我们带来的好处。
简单的介绍完它的核心概念,接下来我们通过它实际的适用场景,来加深对它的理解。
分而治之
组合模式最常用的一个场景,便是将一系列类似的操作,分而治之。在此,我们举一个例子:
假如,我们有一个这样的应用,用户分为三个等级:匿名用户、普通用户、VIP用户,每种用户可获取到的应用数据是不一样的。整个应用内,又有很多地方需要获取不同的数据。
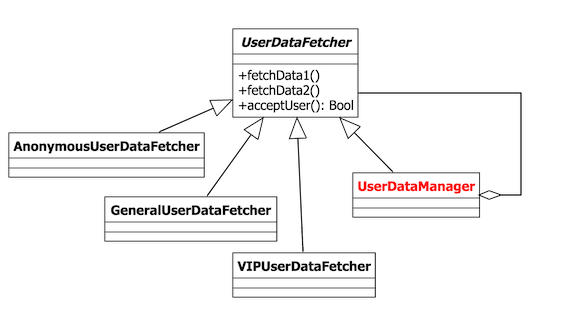
为了保证三种用户在程序内接口使用的一致性,这里便是非常适合使用组合模式来分而治之,所以,很自然的就有了下面这样的类结构:
![用户获取数据类结构图]()
如一开始所描述的核心概念类图类似,我们最终使用的便是上图中的UserDataManager,这样的结构使得我们对单个对象或组合对象的使用具有了一致性,而不同的逻辑,都有了自身很好的归属。不难看出,组合模式体现了面向对象设计基本原则中的:接口隔离原则和开放闭合原则。
可以简单写一下上面结构对应的代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
| enum UserType { case Anonymous, General, VIP }
class User {
let type: UserType
init(type: UserType) { self.type = type }
}
protocol UserDataFetcher: class {
func fetchData1() -> String
func fetchData2() -> String
func accept(user: User) -> Bool
}
class AnonymousUserDataFetcher: UserDataFetcher {
func fetchData1() -> String {
return "Anonymous User Data1"
}
func fetchData2() -> String {
return "Anonymous User Data2"
}
func accept(user: User) -> Bool {
return user.type == .Anonymous
}
}
class GeneralUserDataFetcher: UserDataFetcher {
func fetchData1() -> String {
return "General User Data1"
}
func fetchData2() -> String {
return "General User Data2"
}
func accept(user: User) -> Bool {
return user.type == .General
}
}
class VIPUserDataFetcher: UserDataFetcher {
func fetchData1() -> String {
return "VIP User Data1"
}
func fetchData2() -> String {
return "VIP User Data2"
}
func accept(user: User) -> Bool {
return user.type == .VIP
}
}
class UserDataManager: UserDataFetcher {
private var fetchers = [UserDataFetcher]()
private let user: User
init(user: User) {
self.user = user
}
func add(fetcher: UserDataFetcher) {
fetchers.append(fetcher)
}
func remove(fetcher: UserDataFetcher) {
if let index = fetchers.indexOf({ $0 === fetcher }) {
fetchers.removeAtIndex(index)
}
}
func fetchData1() -> String {
if let fetcher = fetchers.filter({ $0.accept(user) }).first {
return fetcher.fetchData1()
} else {
return "error data"
}
}
func fetchData2() -> String {
if let fetcher = fetchers.filter({ $0.accept(user) }).first {
return fetcher.fetchData2()
} else {
return "error data"
}
}
func accept(user: User) -> Bool {
return fetchers.contains { $0.accept(user) }
}
}
let user = User(type: .Anonymous)
let userDataManager = UserDataManager(user: user)
userDataManager.add(AnonymousUserDataFetcher())
userDataManager.add(GeneralUserDataFetcher())
userDataManager.add(VIPUserDataFetcher())
userDataManager.fetchData1()
userDataManager.fetchData2()
|
上面短短的一百多行代码,可以放在 Playground 中直接跑起来,考虑下,如果我们需要增加一种用户类型,还是可以用比较舒服的方式去面对,这便是开放闭合原则的核心体现。
过滤器
除了上面的场景,还有一些常见的设计手段也都和组合模式息息相关,过滤器便是其中一个。过滤器,便是将不符合条件的数据过滤掉,这种设计手段最典型的示例便是规约模式(_Specification Pattern_)。我们可以为上面的示例增加一些需求:
每个用户都有一个好友列表,用户可以通过名称、年龄、ID来查询好友。
那么很容易就可以用过滤器来实现上面的需求,代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
| class Buddy: User {
var identifer: UInt?
var name: String?
var age: UInt?
}
protocol BuddyFilter {
func accept(buddy: Buddy) -> Bool
}
struct BuddyAndFilter: BuddyFilter {
let left: BuddyFilter
let right: BuddyFilter
init(left: BuddyFilter, right: BuddyFilter) {
self.left = left
self.right = right
}
func accept(buddy: Buddy) -> Bool {
return left.accept(buddy) && right.accept(buddy)
}
}
struct BuddyOrFilter: BuddyFilter {
let left: BuddyFilter
let right: BuddyFilter
init(left: BuddyFilter, right: BuddyFilter) {
self.left = left
self.right = right
}
func accept(buddy: Buddy) -> Bool {
return left.accept(buddy) || right.accept(buddy)
}
}
extension BuddyFilter {
func and(filter: BuddyFilter) -> BuddyFilter {
return BuddyAndFilter(left: self, right: filter)
}
func or(filter: BuddyAndFilter) -> BuddyFilter {
return BuddyOrFilter(left: self, right: filter)
}
}
struct BuddyNameFilter: BuddyFilter {
let name: String
init(name: String) {
self.name = name
}
func accept(buddy: Buddy) -> Bool {
return buddy.name == name
}
}
struct BuddyAgeFilter: BuddyFilter {
let age: UInt
init(age: UInt) {
self.age = age
}
func accept(buddy: Buddy) -> Bool {
return buddy.age == age
}
}
var buddys = [Buddy]()
let buddy1 = Buddy(type: .General)
buddy1.age = 13
buddy1.name = "jack"
let buddy2 = Buddy(type: .VIP)
buddy2.age = 22
buddy2.name = "makee"
buddys.append(buddy1)
buddys.append(buddy2)
let filter = BuddyNameFilter(name: "makee").and(BuddyAgeFilter(age: 22))
let buddy = buddys.filter(filter.accept).first
|
上面的代码其实可以使用 swift 的相关特性进行简化,譬如自定义操作符。这样的代码已经很难看出组合模式的影子了,但,考虑下组合模式的核心概念,这里的And和Or便是Composite,其它的便是Leaf,这依然是组合模式的妙用。
拦截器
除了过滤器,我们还有拦截器,这就更加简单了。拦截器,便是将符合要求的输入进行拦截,并拥有窜改的能力。具体还是以上面的示例,再加上下面的需求来看看:
匿名用户如果数据中带有“error”字符串,则直接返回“无权访问,请登录后再试”。
这样的需求,可以用最简单的方式实现,但,我们要考虑到后续的扩展性,如果有其它类似的拦截操作,我们应该也要能够从容应对。所以,我们考虑使用拦截器来实现:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| protocol UserDataInterceptor {
func intercept(data: String) -> String
}
class AggregateUserDataInterceptor: UserDataInterceptor {
private let interceptors: [UserDataInterceptor]
init(interceptors: [UserDataInterceptor]) {
self.interceptors = interceptors
}
func intercept(data: String) -> String {
return interceptors.reduce(data, combine: { $1.intercept($0) })
}
}
class ErrorUserDataInterceptor: UserDataInterceptor {
func intercept(data: String) -> String {
if data.containsString("error") {
return "无权访问,请登录后再试"
}
return data
}
}
let data = "some error"
let interceptor = AggregateUserDataInterceptor(interceptors:[ErrorUserDataInterceptor()])
interceptor.intercept(data)
|
代码写好了,然后需求又增加了(_这种情况是显然的_),除了“error”之外,我们需要将所有的“%”替换成空格,所以,上面的设计才能真正发挥其作用:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| class PercentUserDataInterceptor: UserDataInterceptor {
func intercept(data: String) -> String {
return data.stringByReplacingOccurrencesOfString("%", withString: " ")
}
}
let data1 = "some error"
let data2 = "hello%world"
let interceptors: [UserDataInterceptor] = [
ErrorUserDataInterceptor(),
PercentUserDataInterceptor()
]
let interceptor = AggregateUserDataInterceptor(interceptors: interceptors)
interceptor.intercept(data1)
interceptor.intercept(data2)
|
嗯,这样看起来,才更有意思了。
装饰器
与上面的拦截器类似,我们也可以用组合模式来配合装饰模式来使用,装饰本身和组合有着非常类似的类结构,但两者的侧重点不同。装饰侧重于对已有对象的行为和属性进行包装,而组合侧重于内部组合小部件,对外保持一致的部件接口。
装饰器配合组合模式来使用,便是将一般的装饰器作为Leaf,而一些相关联可以组合的装饰器可以预先组装成Composite。可能有点牵强,但这的确体现了组合模式的精髓,具体使用在这里就不赘述了。
还可以做点什么
组合模式作为平民级设计模式之一,可能没有单例和工厂那般泛滥使用,但这定是初级设计师进阶更高层次的一把利器。
如此说来,万能的组合模式,请在上海赐予我一套房子吧!